Pseudo Elementos
Los pseudoelementos en CSS son selectores especiales que nos permiten modificar partes específicas de un elemento HTML sin necesidad de añadir clases o identificadores adicionales. Por ejemplo, podemos usar el pseudoelemento ::before para insertar contenido antes del elemento seleccionado, o el pseudoelemento ::first-letter para cambiar el estilo de la primera letra de un párrafo.
Te preguntaras cuando utilizarlos
Los pseudoelementos en CSS se pueden utilizar cuando queremos modificar una parte de un elemento que no tiene una etiqueta propia, o cuando queremos añadir contenido generado por el navegador sin alterar la estructura del documento HTML. Por ejemplo, podemos usar el pseudoelemento ::marker para personalizar los marcadores de una lista ordenada, o el pseudoelemento ::placeholder para cambiar el estilo del texto que aparece en un campo de formulario vacío.
Los pseudoelementos en CSS nos pueden ayudar a mejorar la apariencia y la usabilidad de nuestras páginas web, así como a optimizar el rendimiento y la accesibilidad. Al usar pseudoelementos, evitamos tener que crear elementos HTML innecesarios que podrían aumentar el peso y la complejidad de nuestro código. Además, al usar pseudoelementos, mantenemos la separación entre el contenido (HTML), la presentación (CSS) y la funcionalidad (JavaScript), lo que facilita el mantenimiento y la escalabilidad de nuestro proyecto.
Veamos algunos ejemplos de cómo usar los pseudoelementos en CSS:
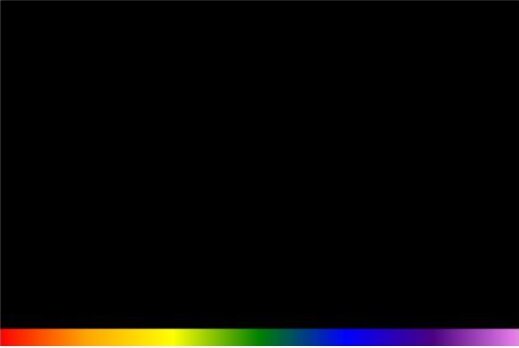
– Para crear un borde inferior con un degradado, podemos usar el siguiente código:

div {
position: relative;
width: 300px;
height: 200px;
background: #000000;
}
div::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
background: linear-gradient(to right, red, orange, yellow
, green, blue, indigo, violet);
}
:hover
La pseudo-clase :hover se aplica a un elemento cuando el usuario pasa el cursor sobre él. Es muy útil para crear efectos interactivos, como cambiar el color o el tamaño de un elemento, o mostrar u ocultar otro elemento. Por ejemplo, podemos usar :hover para cambiar el color de fondo de un botón: